
Bubbl
Safer dining app design project
Role
User research, UX/UI design, Prototyping,
Usability testing
Team
2 designers
Tools
Miro, Invision, Figma
Timeline
3 weeks
Problem
People are frustrated to be locked up at home. They miss going out to enjoy meals with family and friends. However, many are still anxious and fearful of exposing themselves to the disease and there are no available tools or resources to measure the safety of these places.
Solution
A restaurant review app that provides a safe dining experience through real-time info on crowd level and a user-generated safety rating system.
The Research
COVID-19 has drastically impacted the lives of everyone. Things are slowly calming down, but our life after COVID will never be the same. How might we help people safely enter back into public spaces with as little anxiety as possible?
Survey
We sent out an online survey to ask people which part of the normal life they miss the most. 28 people have participated in our survey.

70%
of people miss going out to restaurants with friends and family

80%
of people still feel nervous about dining at a restaurant

0%
of people have any tools to check the safety and crowdedness of the places
Interview
From our survey, we found out that people miss simple things such as dining out at a restaurant with their friends and family. So we interviewed 7 people to find out what they need in order to feel safe about dining in at a restaurant.
-
what are they concerned about the most?
-
what do they do to keep themselves safe?
-
what can help increase their relative sense of safety when eating out?

“crowded spaces
make me nervous”


“I want to make sure the restaurant is following all the safety guidelines”


“I need a confirmation
that I am in a safe place”

Focusing the Problem
Through research, we were able to narrow down what people found most frustrating, Isolation. People missed socializing with their friends and family over a nice meal. Such a simple and ordinary part of life has now become a forbidden activity. So we decided to focus on How might we provide relevant and useful data regarding crowd and safety guidelines so that people can feel safe enough to dine out at restaurants?
User Persona
Mark is a single guy who lives by himself. He has been quarantining at home for a while now and he is lonely from isolation and frustrated from not being able to enjoy socializing with his friends at restaurants. However, he is too anxious to go outside without any way to check the safety of the places around him.

Mark's Journey

Competitive Analysis
From Mark’s point of view, we analyzed similar apps and find out what we can do better.

Feature Prioritization
We came up with some features that we think people like Mark needs the most, and through feature prioritization, we decided to focus on the two major feature.
Crowd level is important but people also need to know that the restaurant is following all the safety protocols. So Bubbl will provide both crowdedness and the safety guidelines that are being followed at the restaurants.

Our Solution
We are developing a reliable user-based review app to provide a safe dining experience by providing real-time info on the crowd level and a user-generated safety rating system.
we are different because :
-
Users can check the crowd level of the restaurant in real-time
-
Users can quickly check the safety protocols that are being followed and the safety score of the restaurants that are given by other users.
-
Only the users will provide the safety data through rating the restaurants that they visit to prevent businesses from providing false information,
Wireframes & Usability Testing




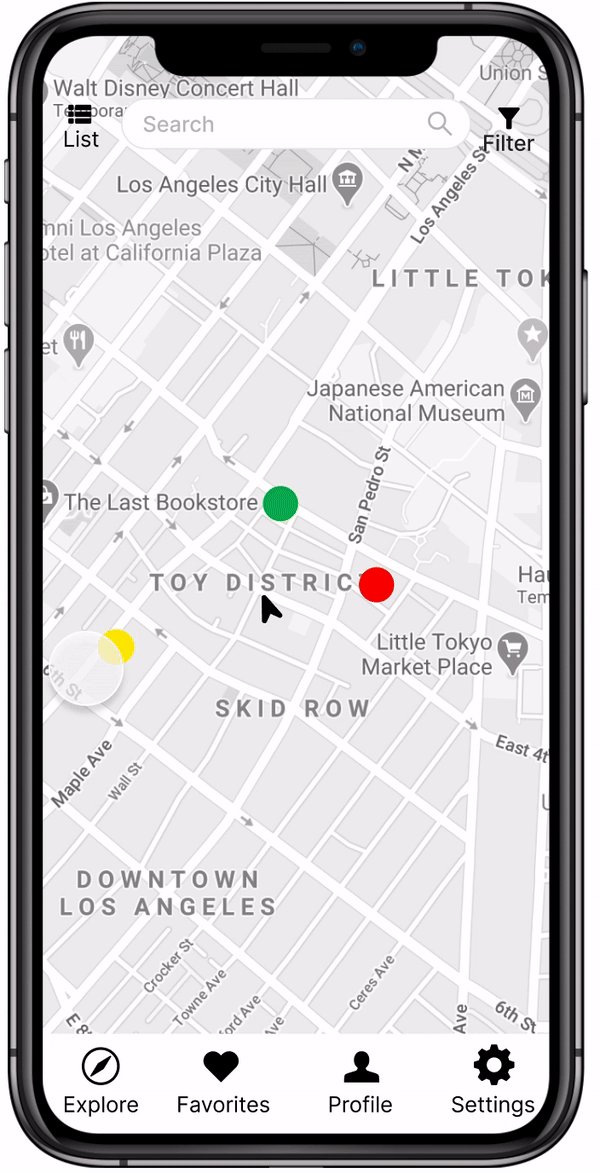
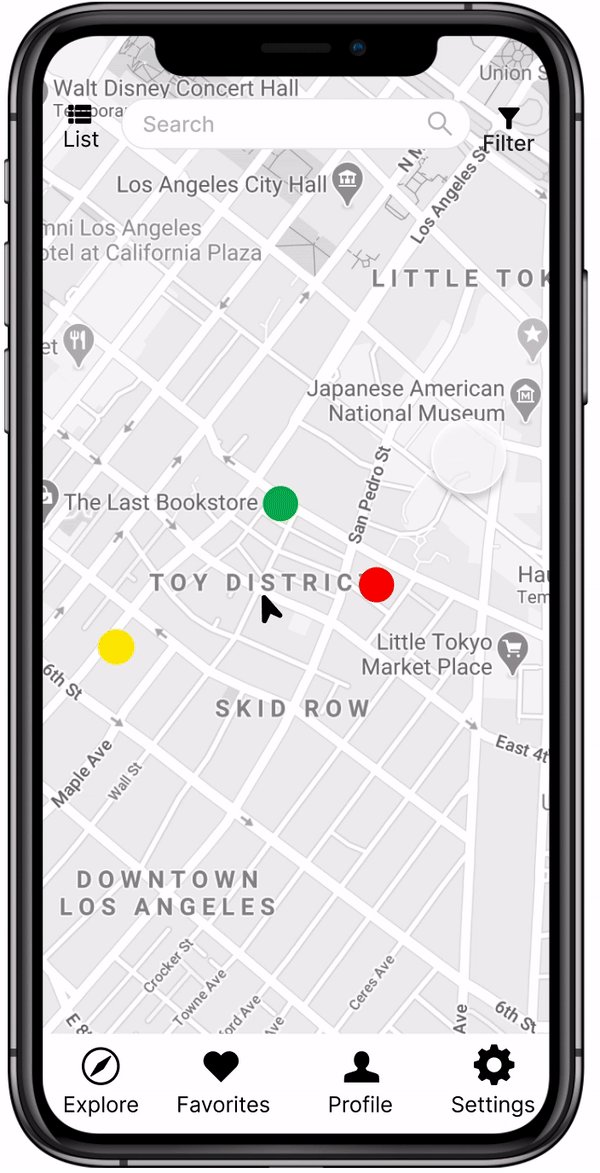
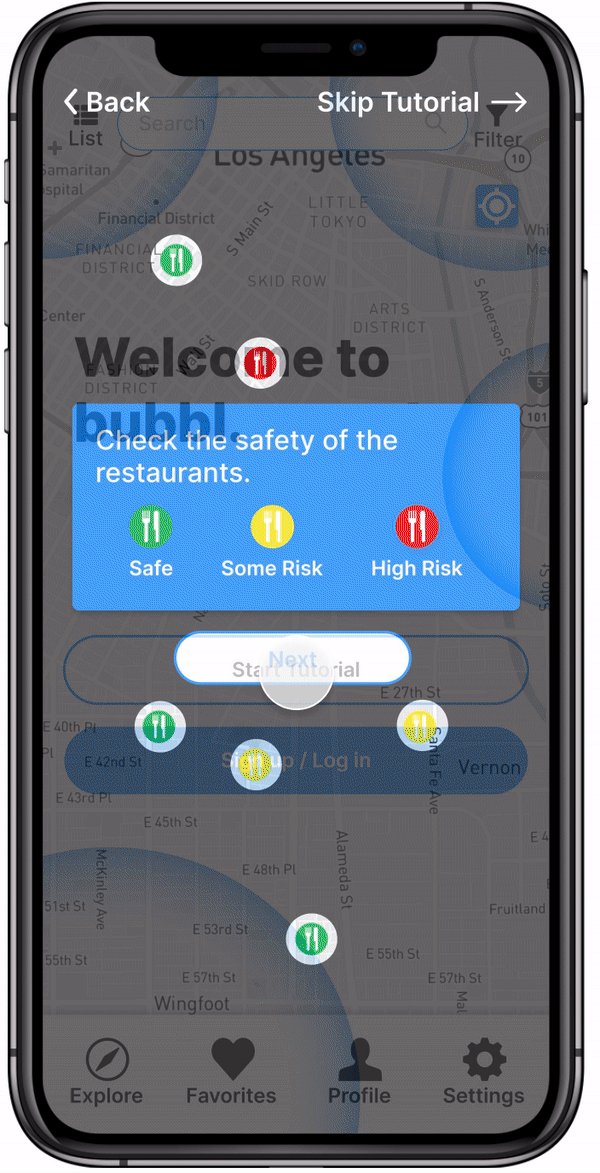
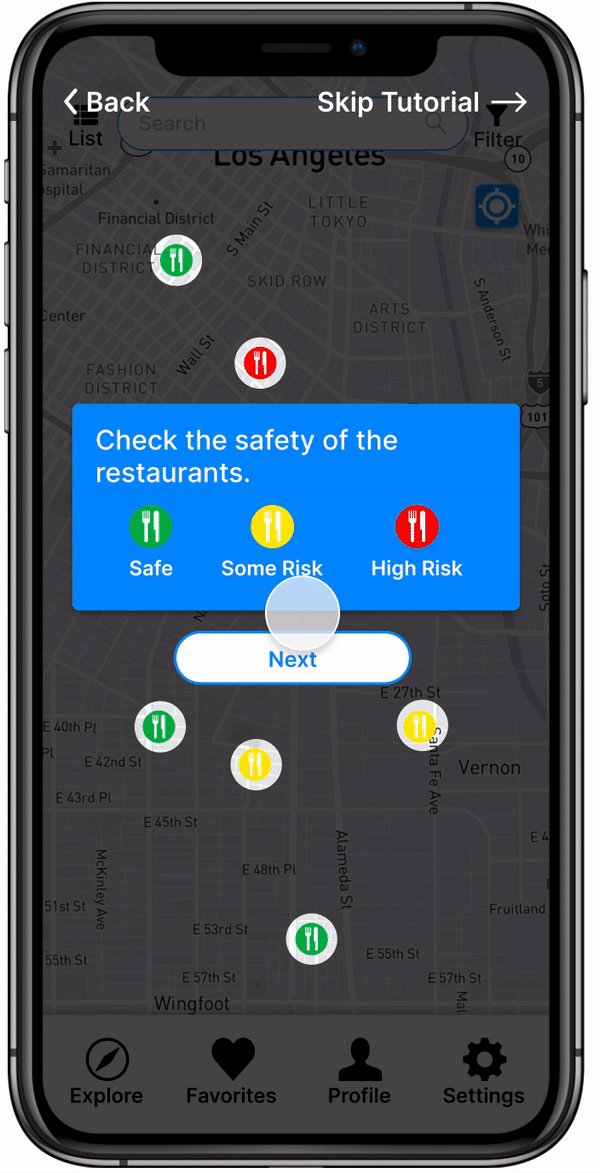
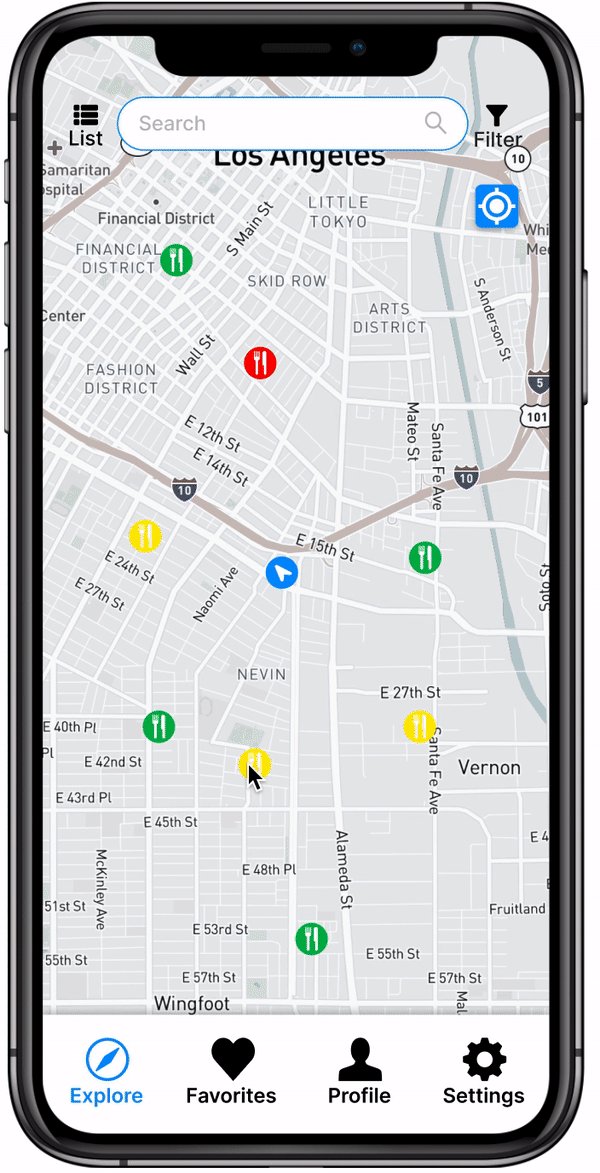
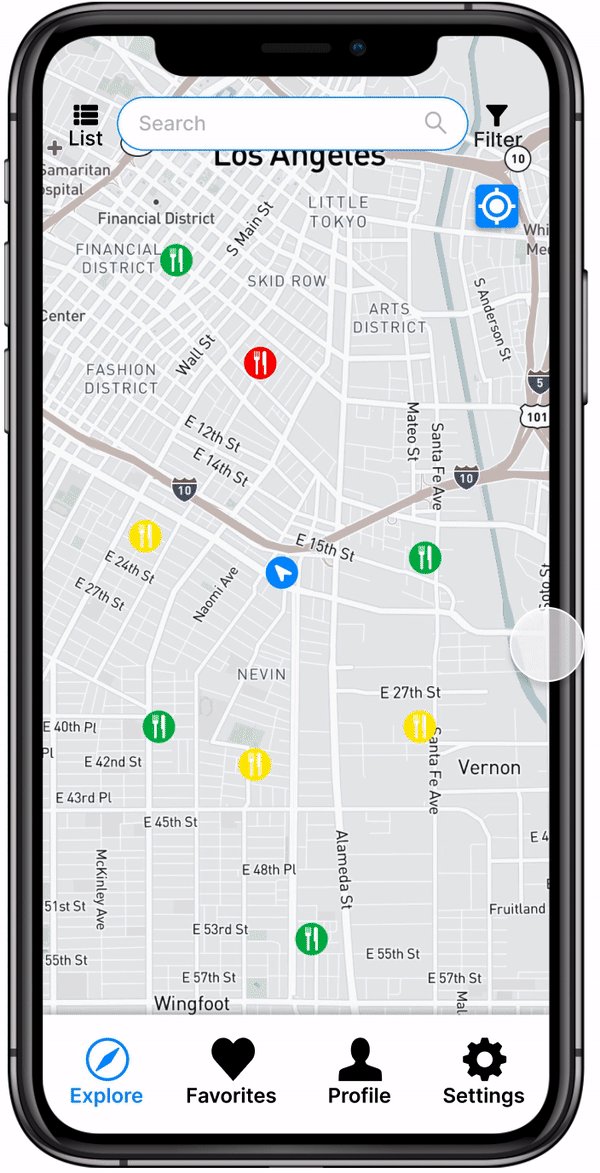
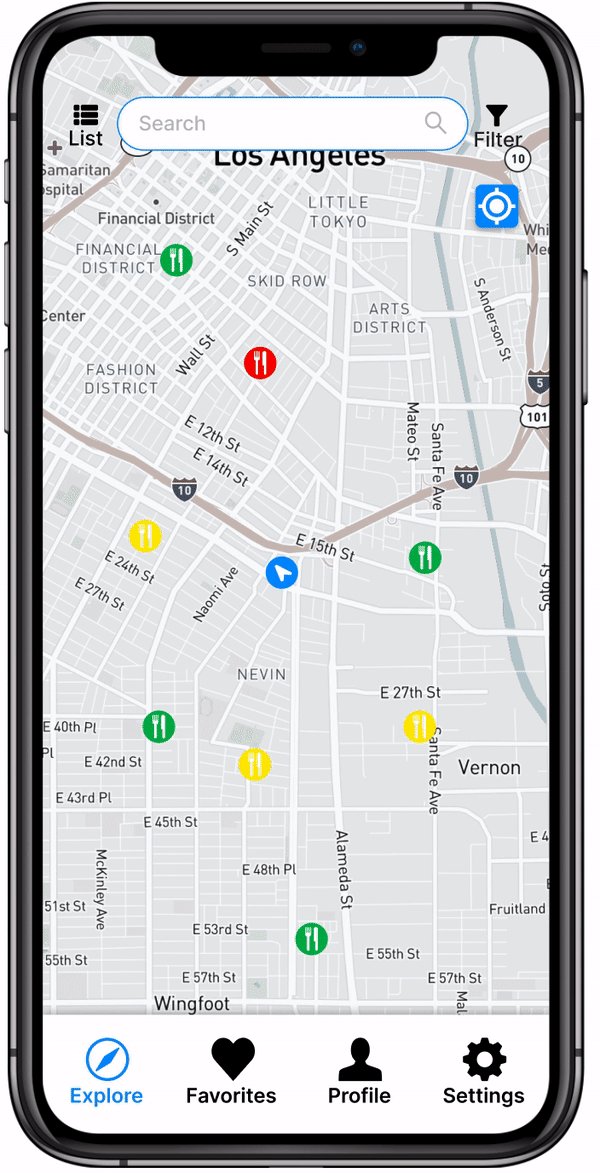
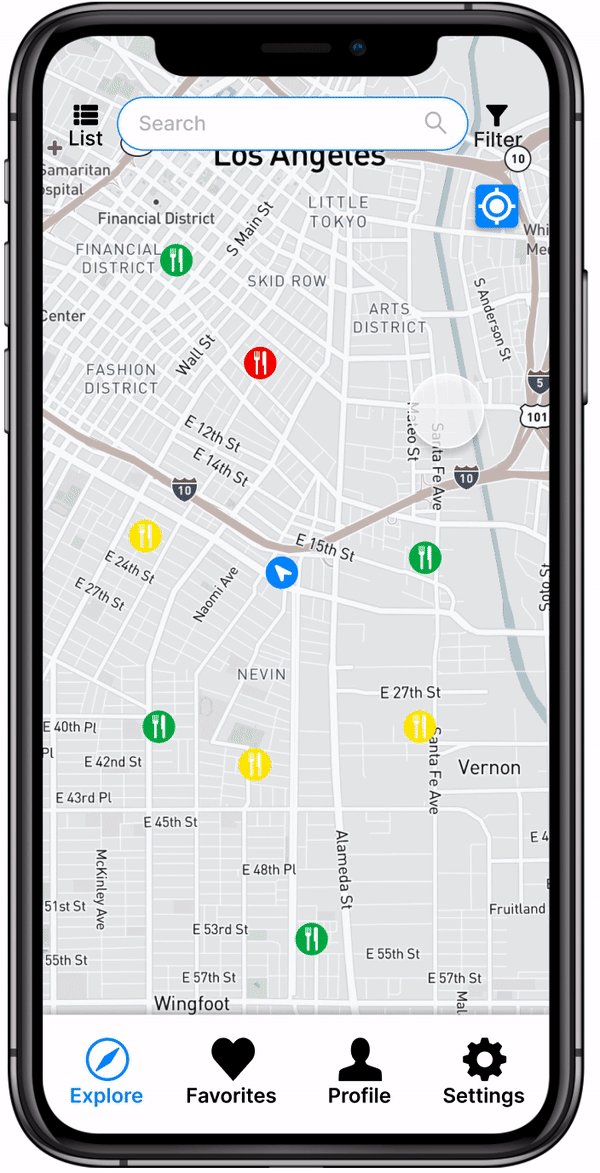
What are those dots?
-
Added Icons to let the users know that the dots are restaurants.
-
Explained what the colors represent in the tutorial.
![].png](https://static.wixstatic.com/media/5adc37_3a6e3d810c5445e6acfebda5396130c2~mv2.png/v1/fill/w_134,h_363,al_c,q_85,usm_0.66_1.00_0.01,enc_avif,quality_auto/%5D.png)

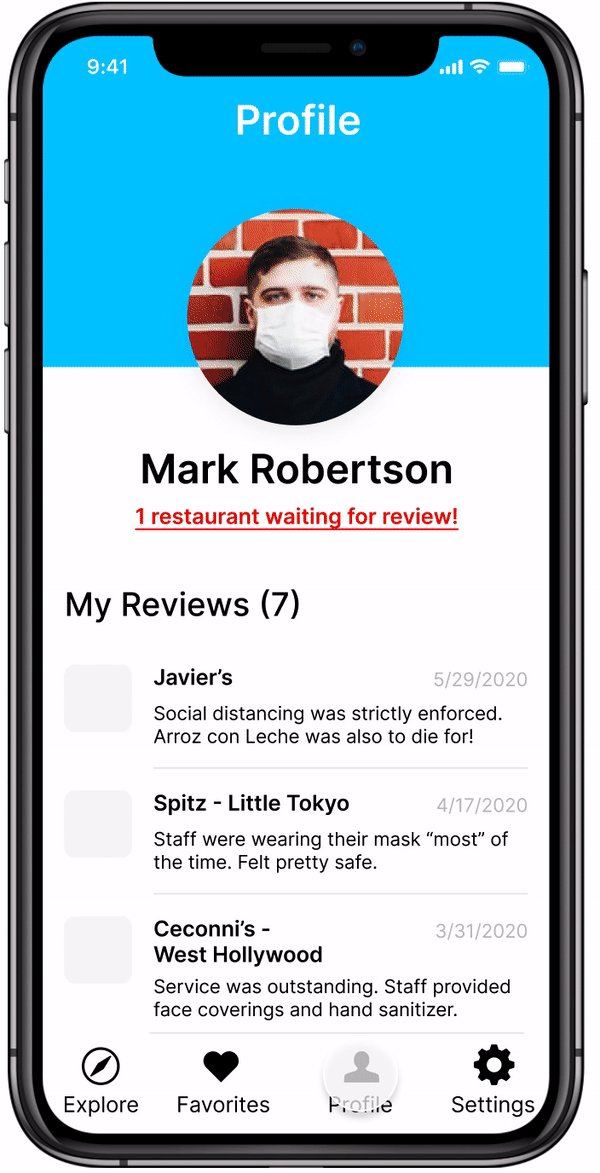
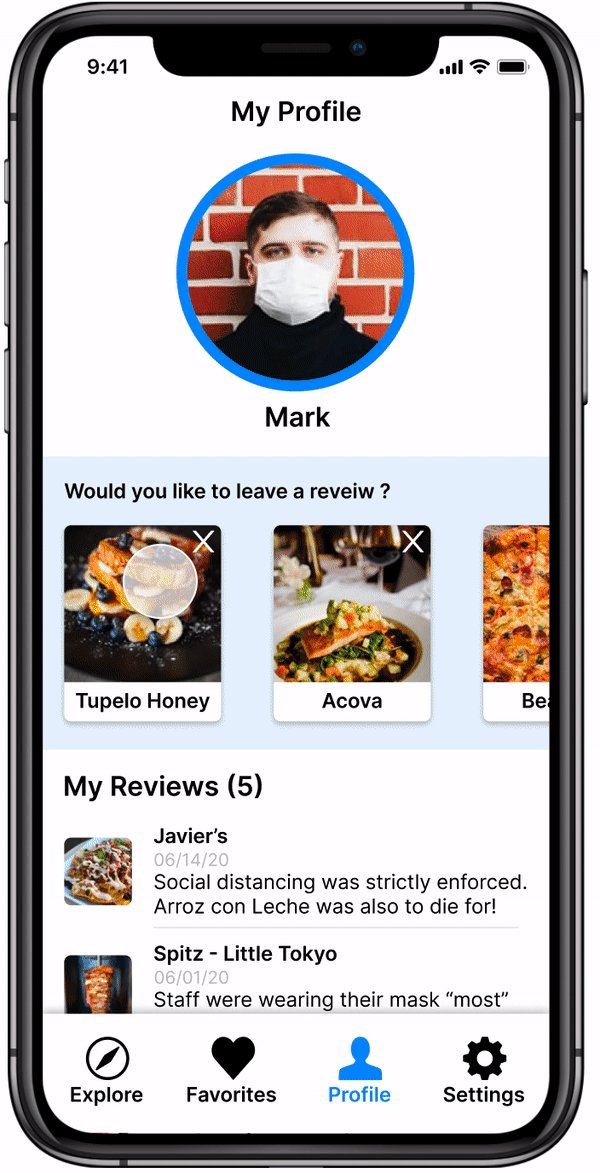
How can we make users want to leave more reviews without making them feel forced?
-
Instead of giving review notification, gave suggestions of restaurants that users might have visited.
-
Added review buttons and made them subtly stand out. and removed the bright red notification message.


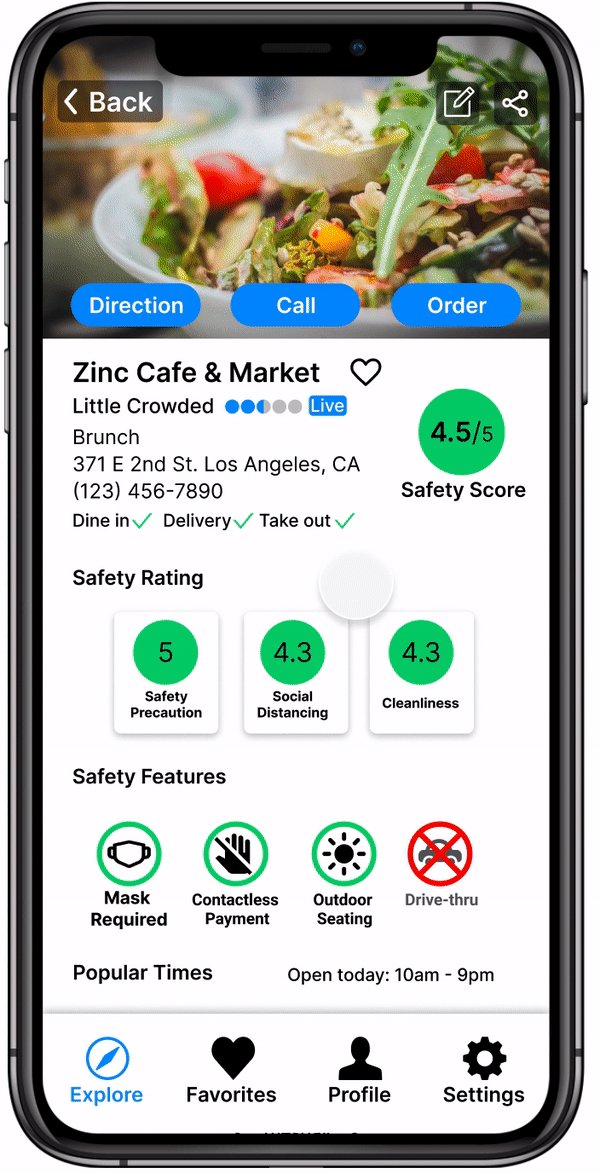
Define what "safety" means
-
Explained where safety rating data come from in the tutorial.
-
Added Icons to provide a clear visual of what kind of safety protocols are being followed at the restaurant.
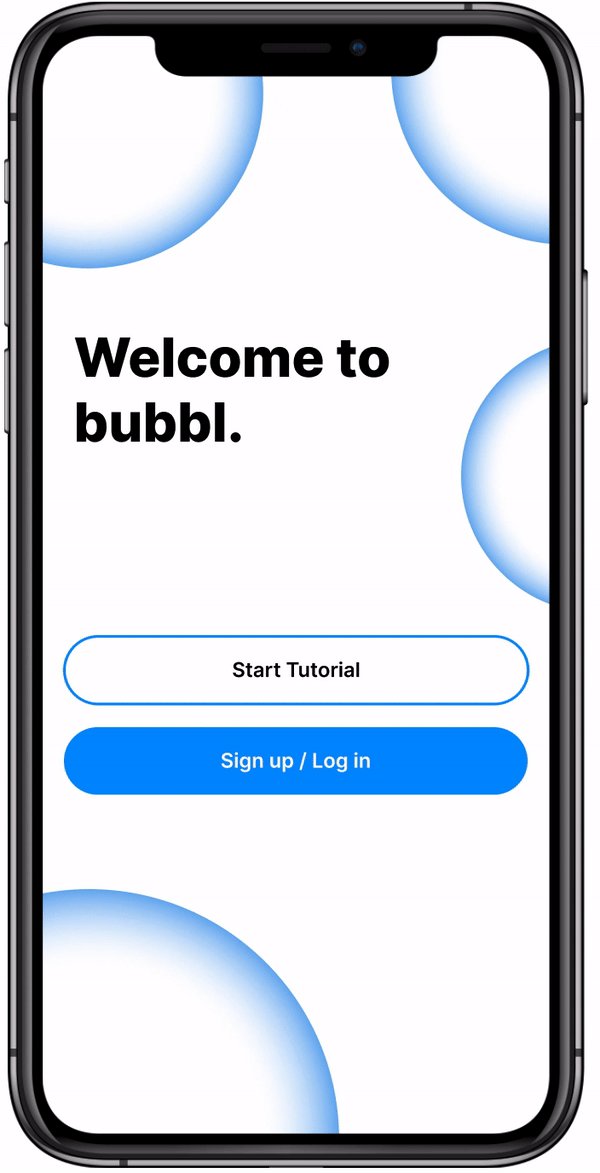
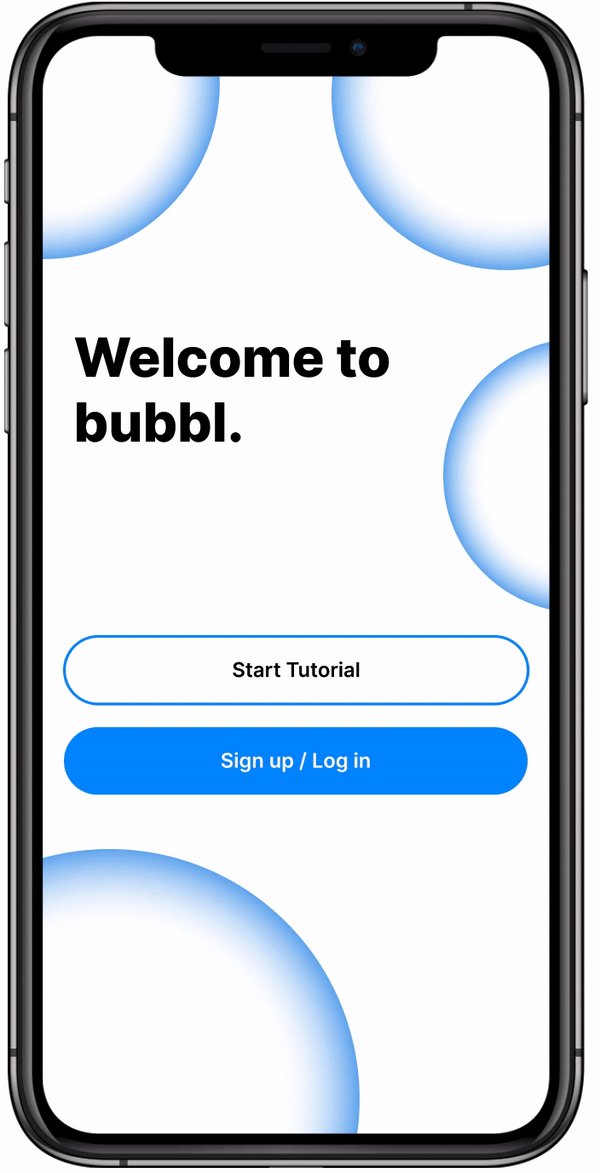
Hi-Fi Prototype


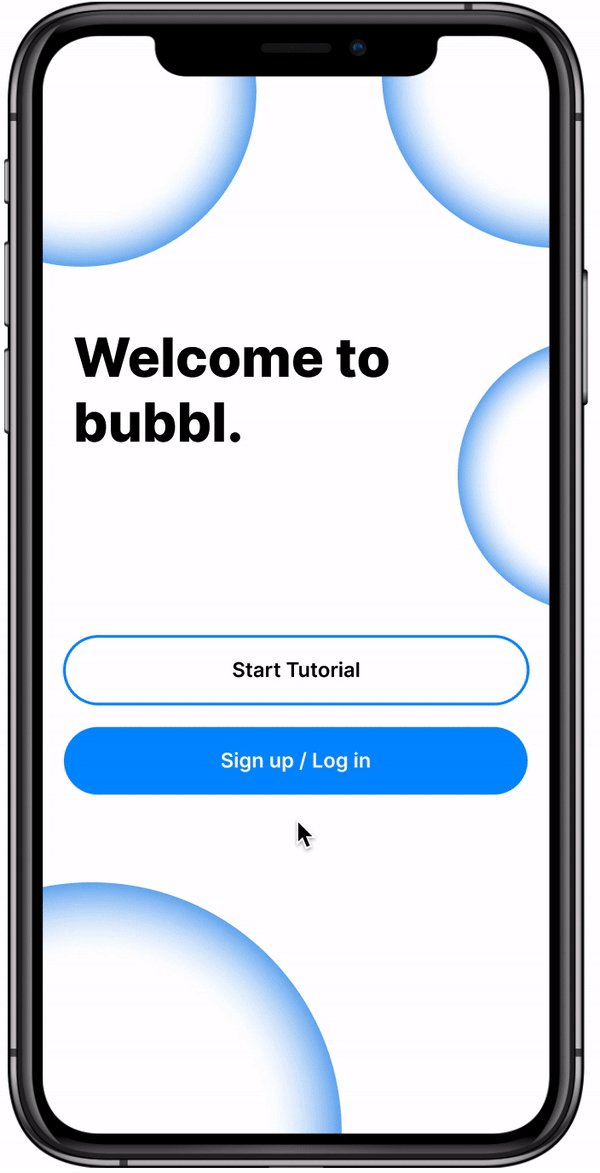
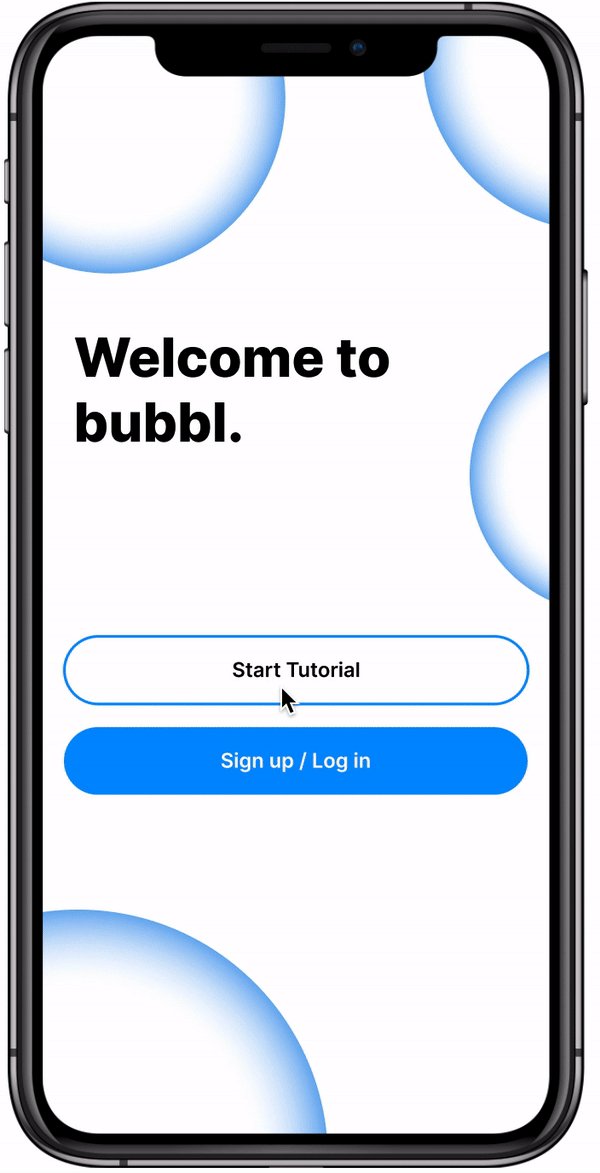
Onboarding
We explained what information the app provides for the users and how to utilize it through onboarding tutorial,



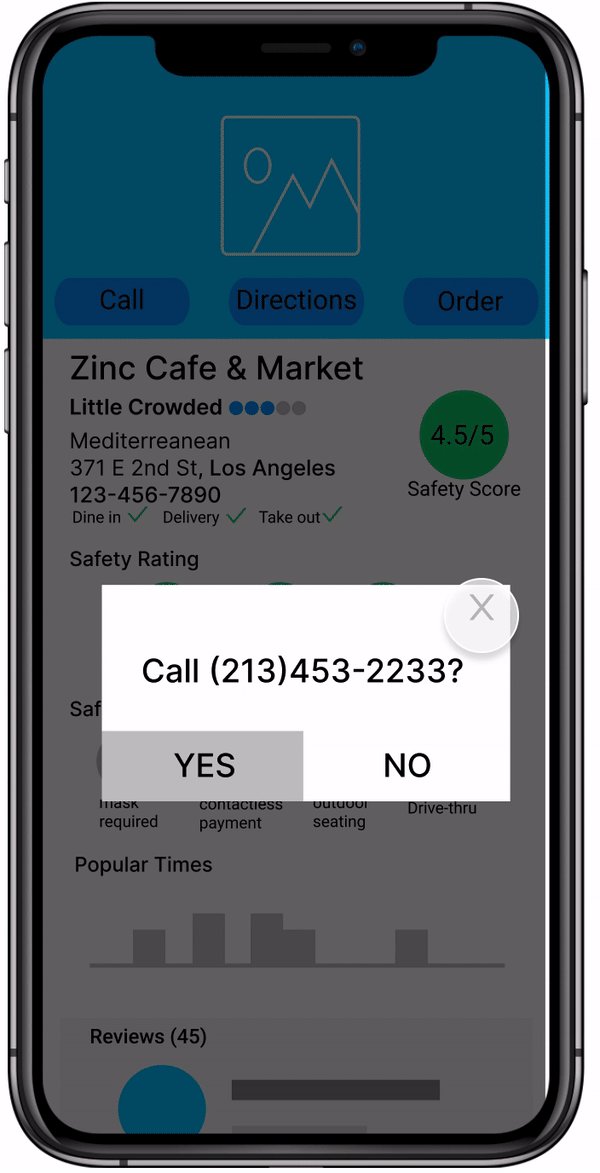
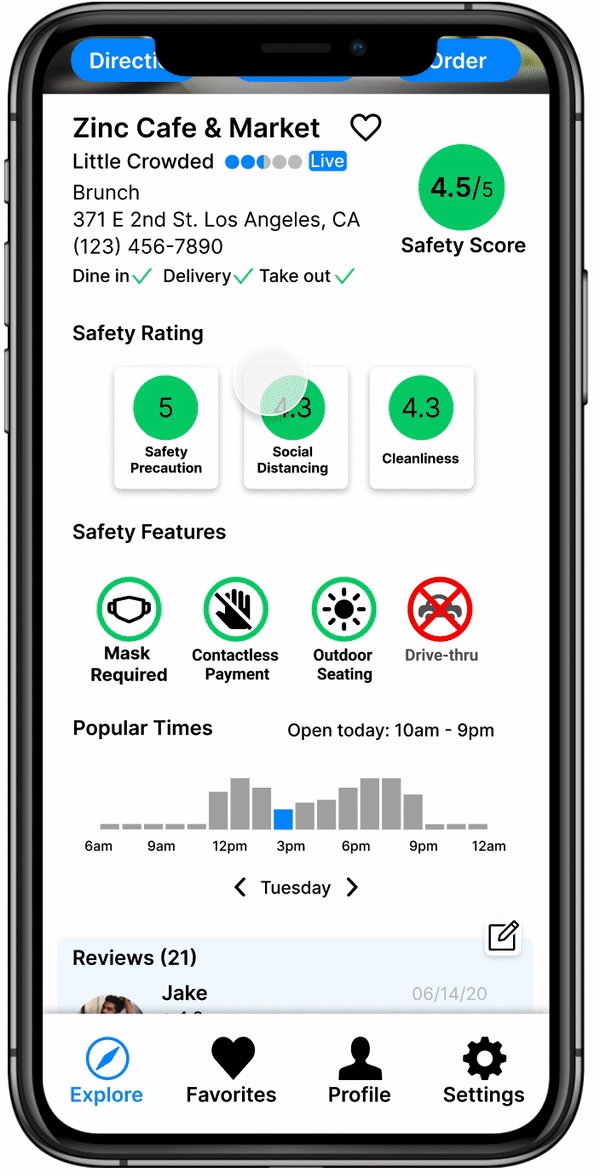
Searching for Restaurants
users can search and check the safety of the restaurant. They can see the live crowd level and also see the safety rating by categories. Users also always have access to call, get directions, or order online from the restaurant.
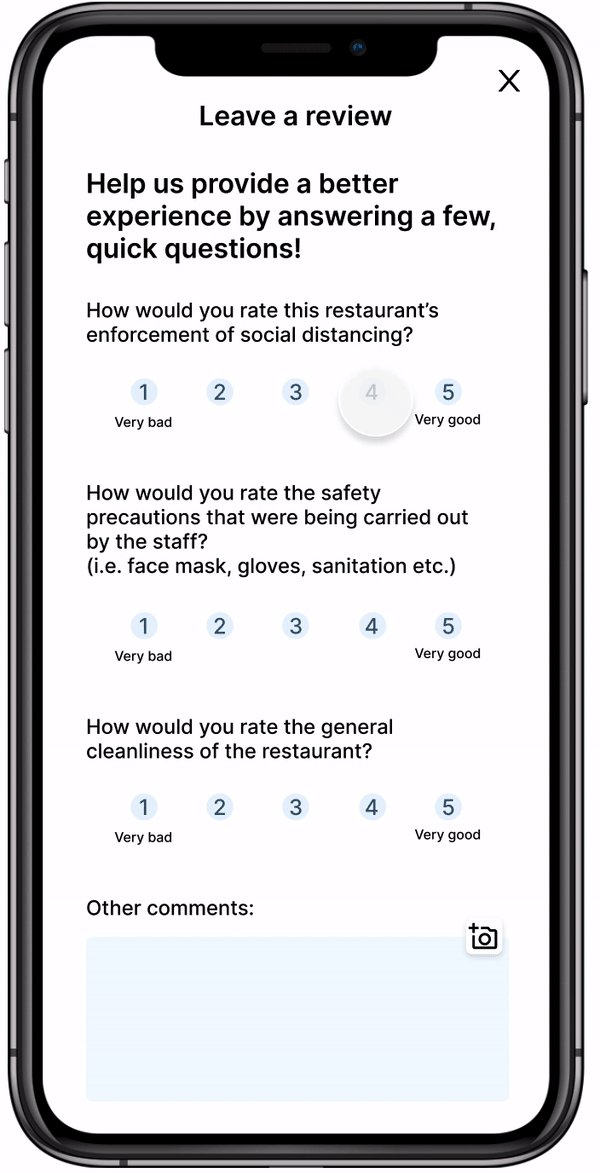
Leaving a review
his is how our users leave a review.
You can go into restaurant pages to leave a review for a specific restaurant or go into your profile to leave a review of the restaurant from the suggestion list.

Next Step
-
How to visually distinguish crowd level and safety rating.
Users got confused because they thought crowd level was directly related to the safety score
-
How to not give users a false sense of safety.
Just because the safety score is high, it doesn‘t mean that the restaurant is 100% risk-free and safe, so making users dine out as the main CTA seems too dangerous.
So how do we let the users know that safe means lower risk but there is always a risk.
-
How to involve restaurants to give them a chance to readdress the criticisms that they’ve received.
We focused on users' reviews for this project because our app is dependent on the reviews, our purpose of the app is also to bring business back to the restaurants so we need to think about ways to allow the restaurants to make updates to their services.
My Takeaway
For this project, I decided to overcome my anxiety and decided to build and link all the components before moving onto higher fidelity designs. Initially, I thought I was wasting my time because I can design as I go. However, after putting some time into just having all the components ready, the prototyping and iterating became much faster and easier and actually gave our group more time to focus on important problems. Design is a very messy process, and with time limitations, it is normal to feel chased by time and but it is worth investing enough time into building an organized design system.


